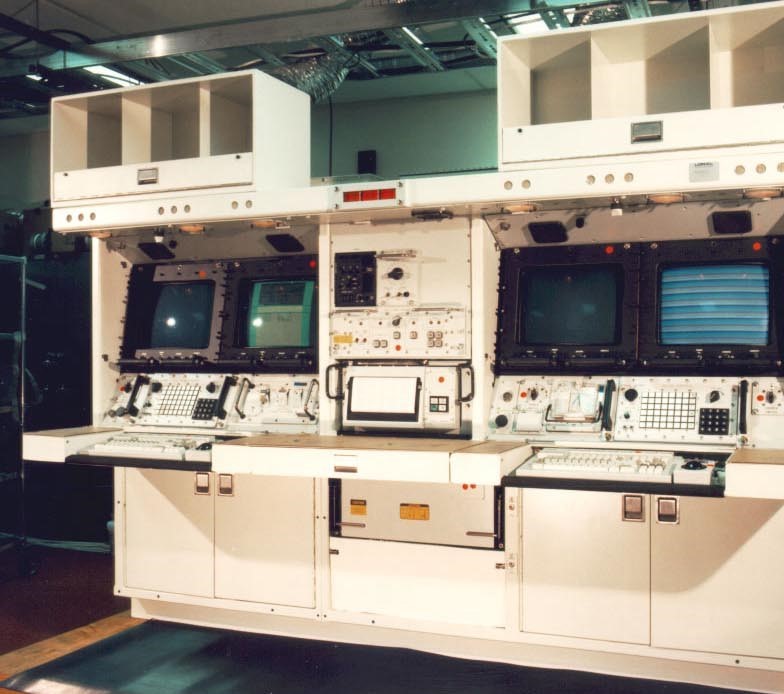
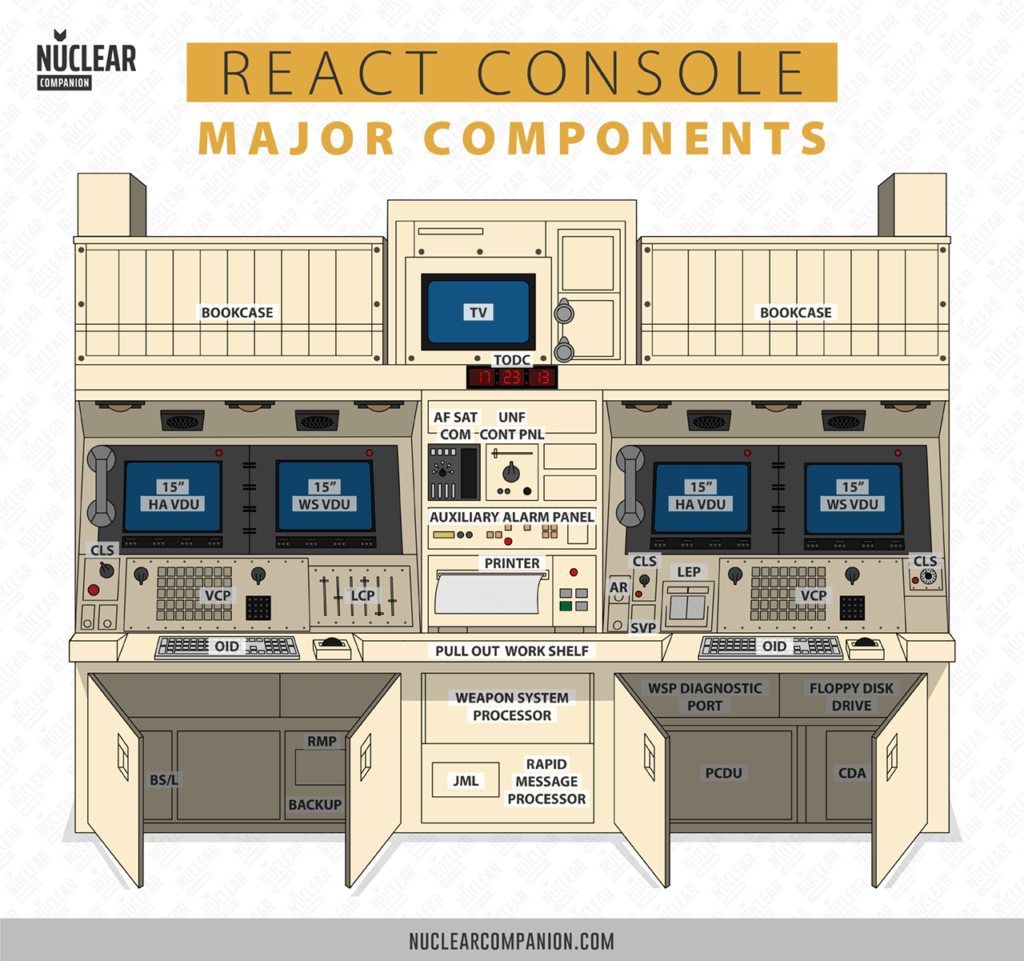
Rapid Execution and Combat Targeting (REACT): Armageddon with a Floppy disk and trackball! - Nuclear Companion: A nuclear guide to the cold war

Rapid Execution and Combat Targeting (REACT): Armageddon with a Floppy disk and trackball! - Nuclear Companion: A nuclear guide to the cold war








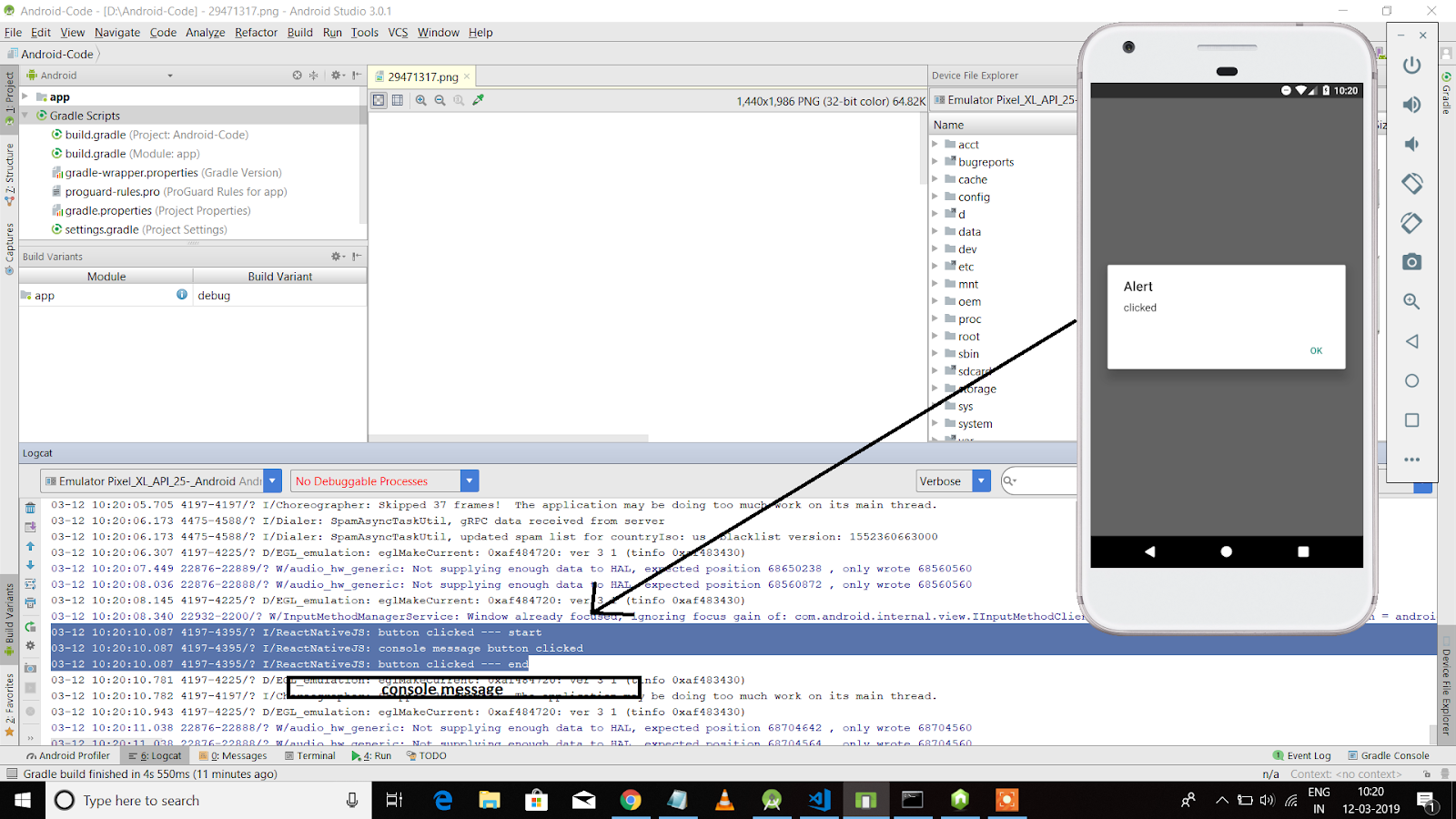
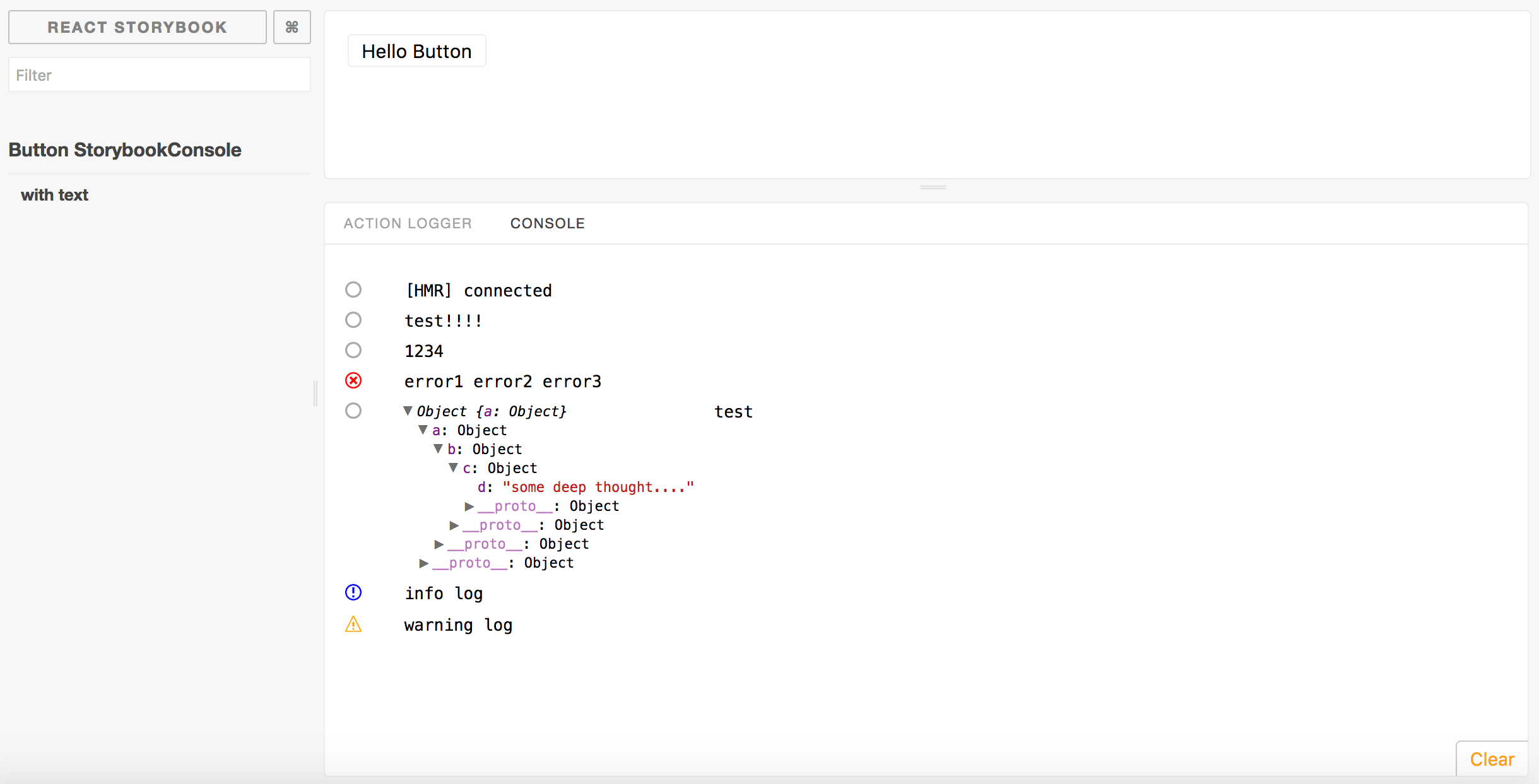
![Solved] react devtools console.log() from react_devtools_backend.js:4049 Solved] react devtools console.log() from react_devtools_backend.js:4049](https://exerror.com/wp-content/uploads/2021/09/react-devtools-console-log-from-react_devtools_backend-js-1200x679.jpg)