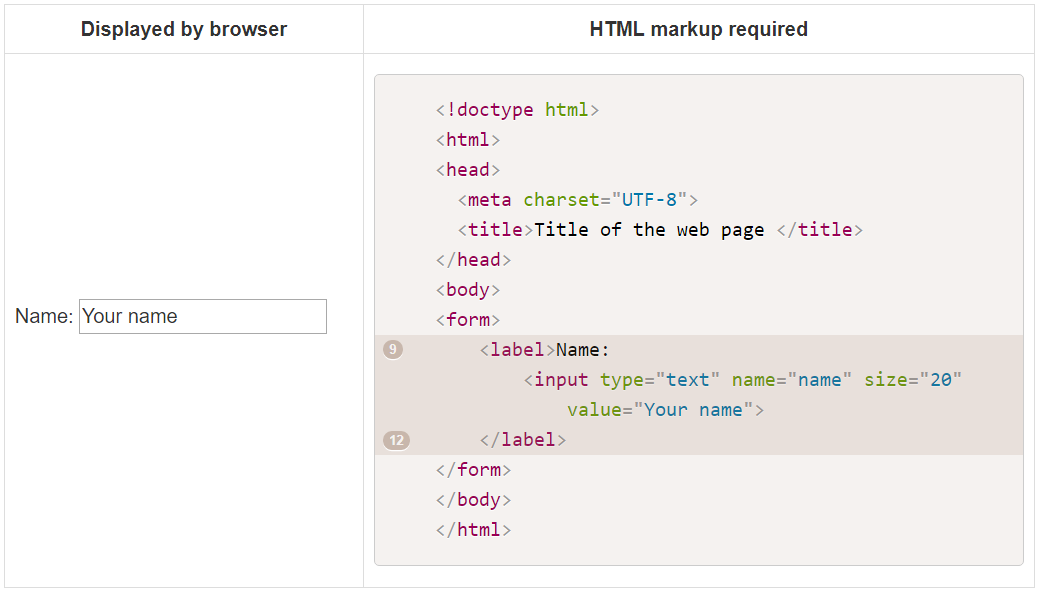
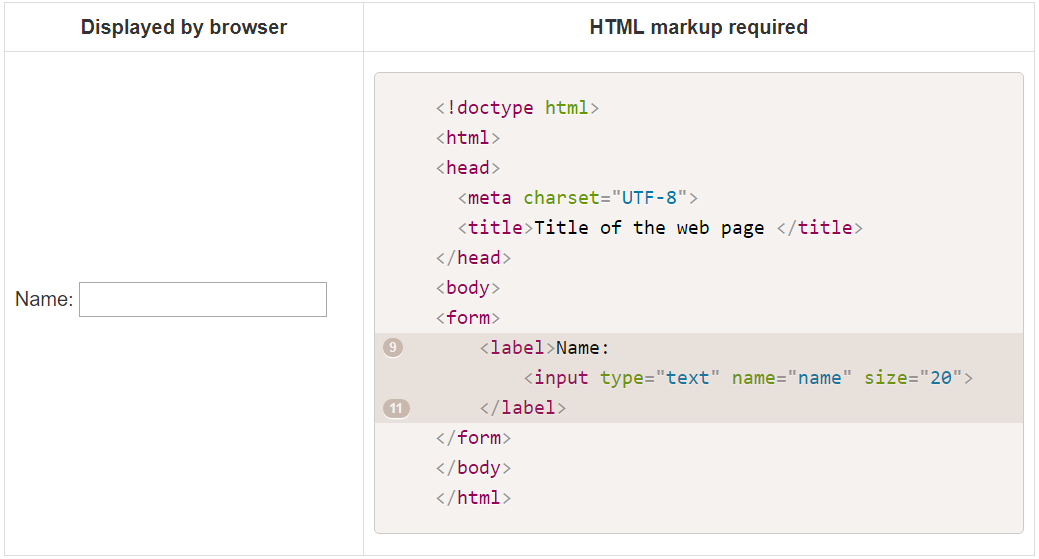
The <form> tag is used to create an HTML form for user input. The <form> element can contain one or more of the following form ele… | Life values, Form tag, Labels

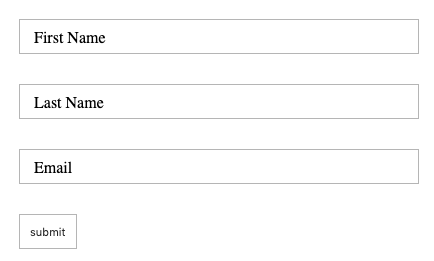
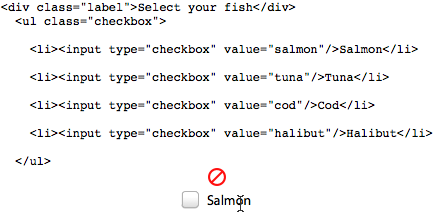
What's the best way to show form labels that are longer than the corresponding fields (which require a short input)? - User Experience Stack Exchange