GitHub - guess-js/guess: 🔮 Libraries & tools for enabling Machine Learning driven user-experiences on the web

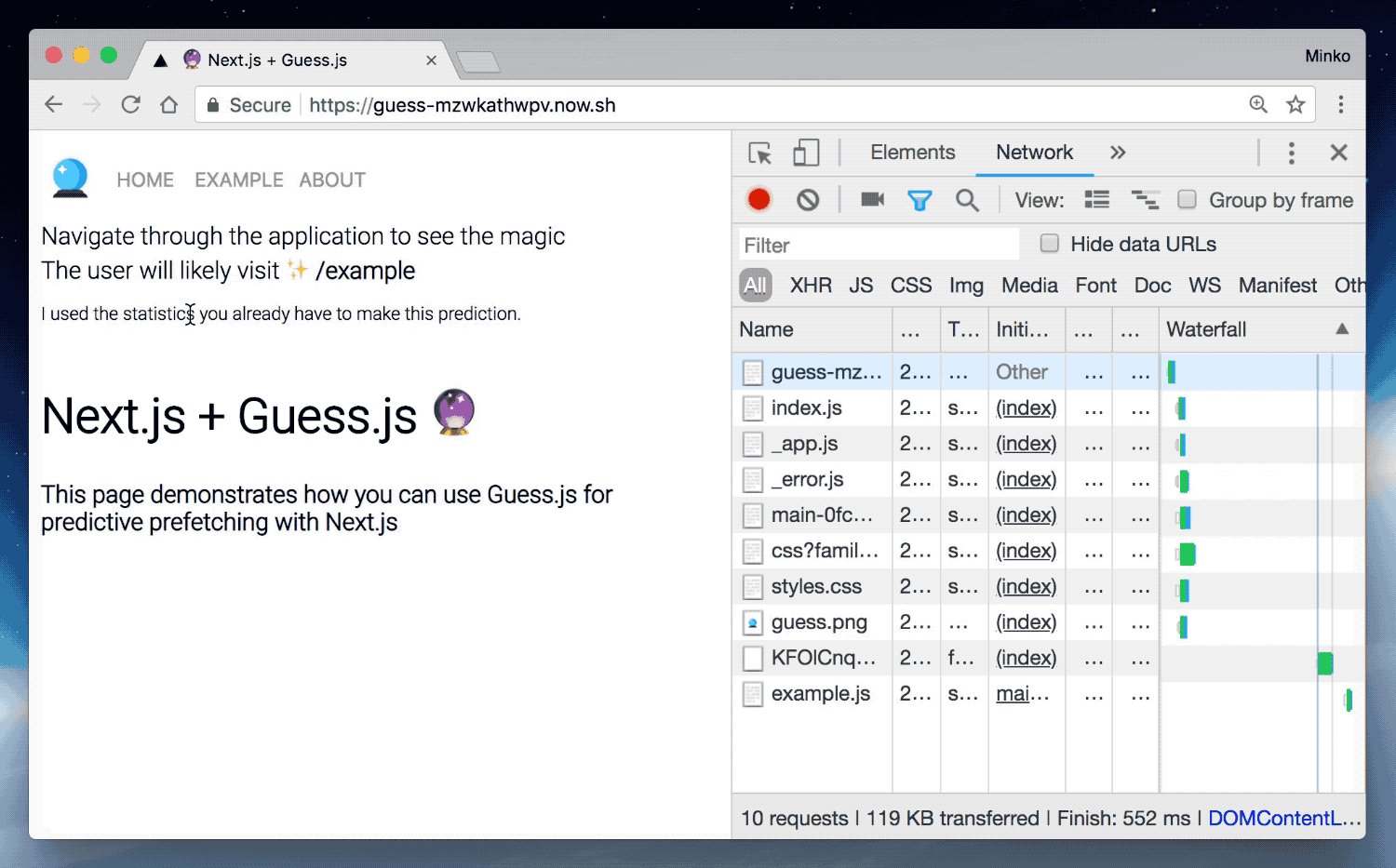
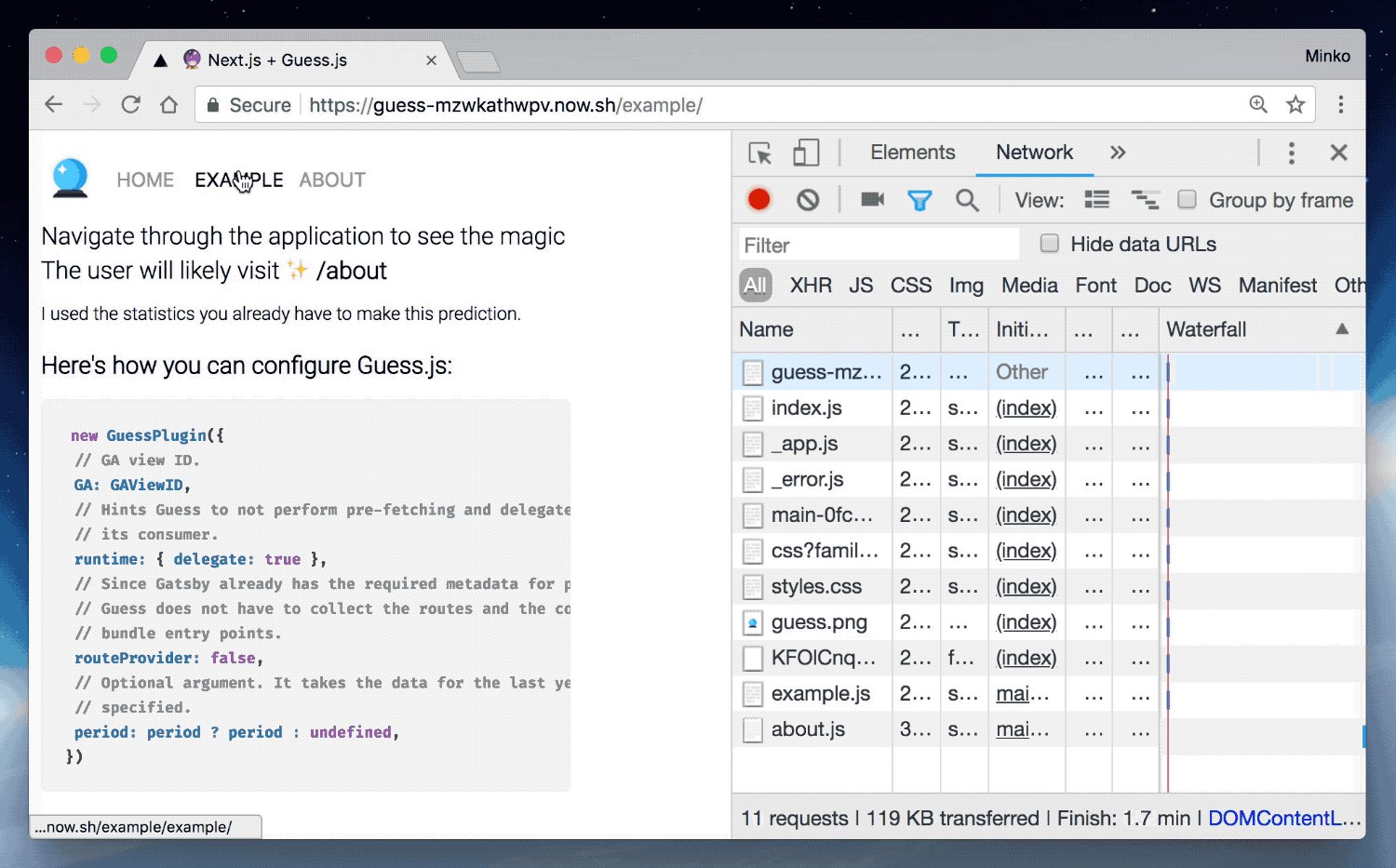
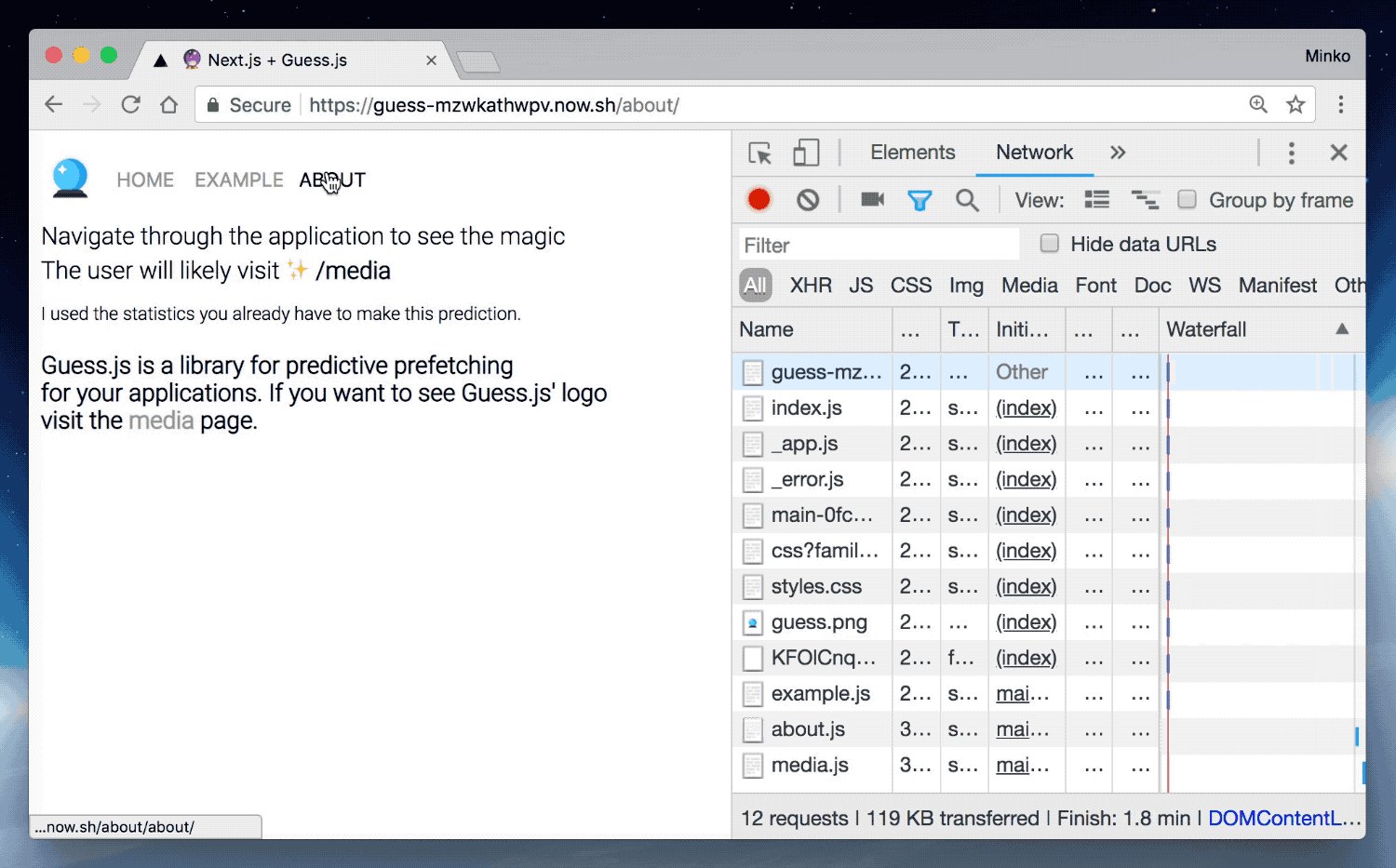
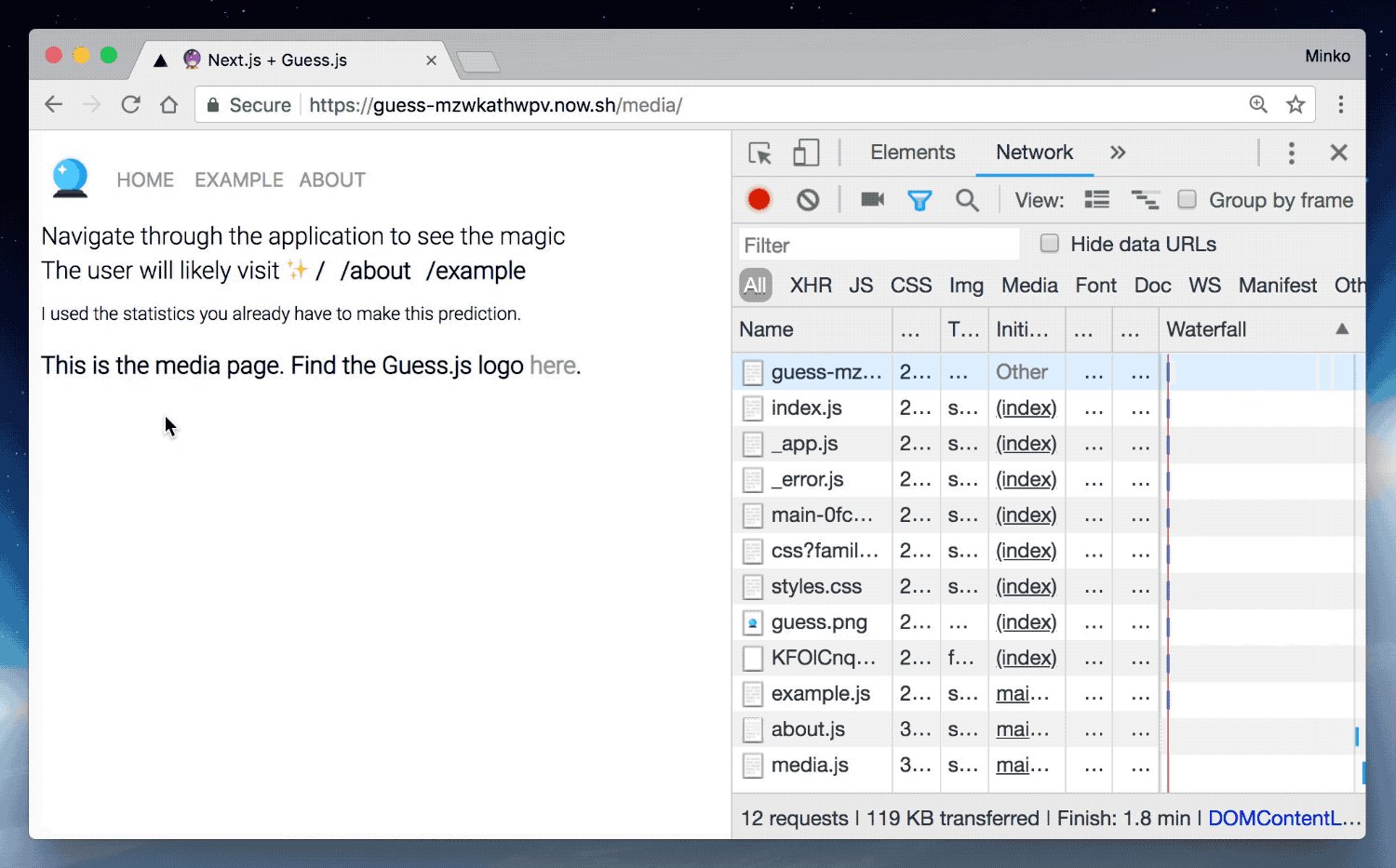
Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

Pirple - Can you guess the output of this Javascript? #javascript #js #es5 #es6 #es7 #dev #webDev #pirple #learnToCode #coding #code | Facebook

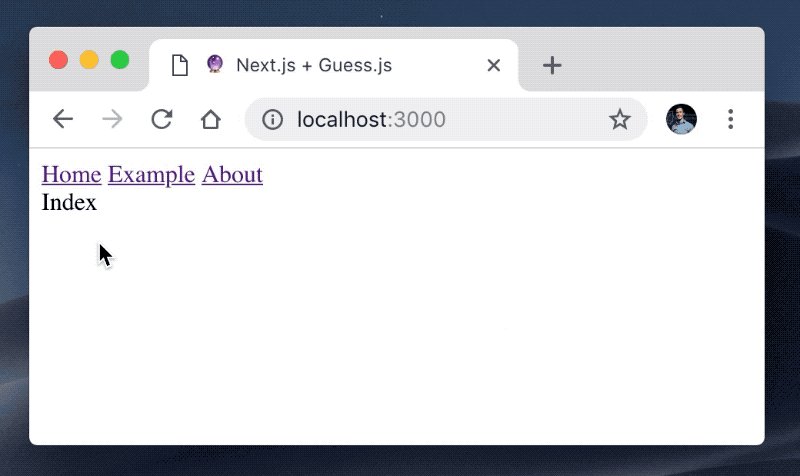
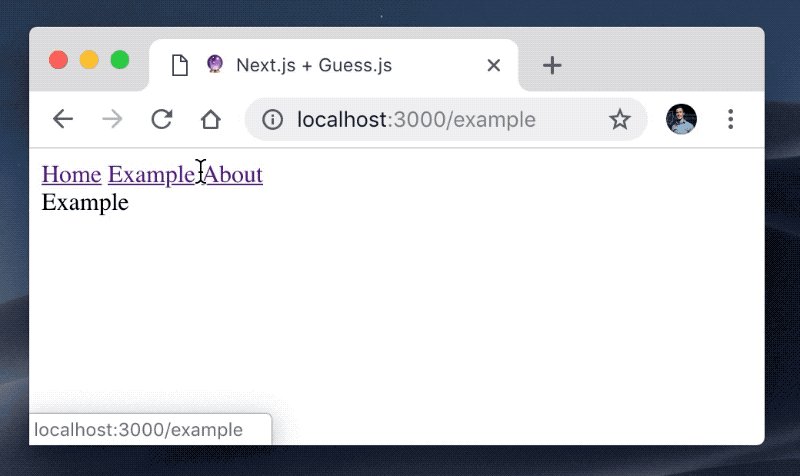
Addy Osmani on Twitter: "@rnebhwani Guess.js works with Next.js (a React-based framework) https://t.co/LbtVu8IIbD. General React support could be possible, but would require a consistent way used by folks for defining routes." /

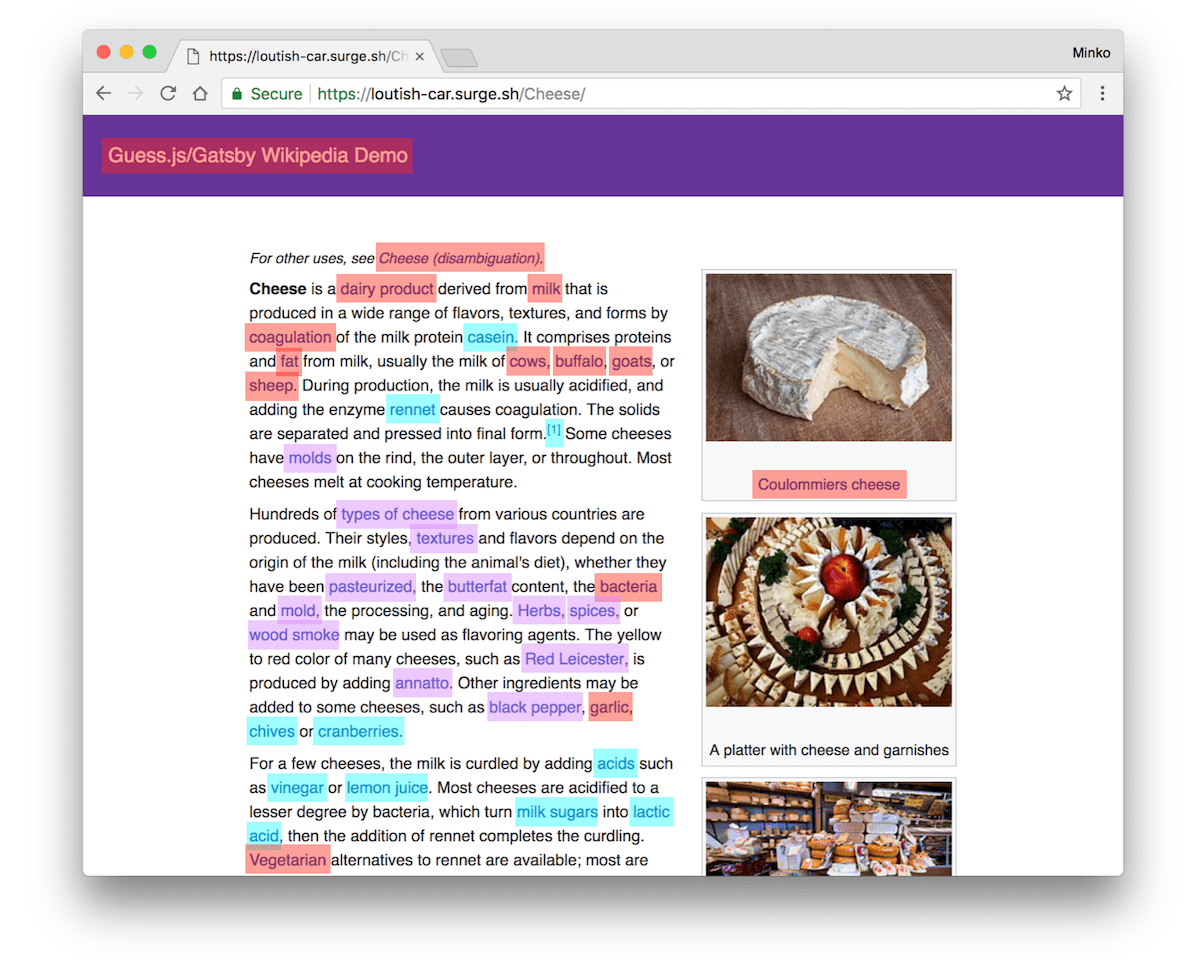
Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog

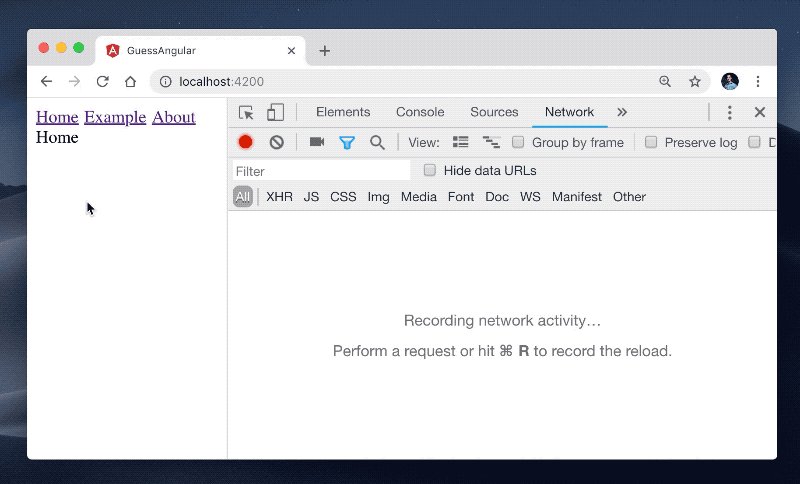
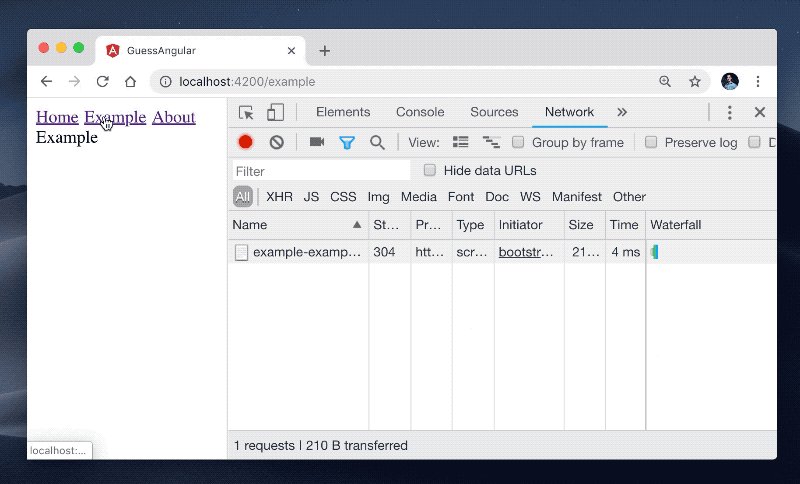
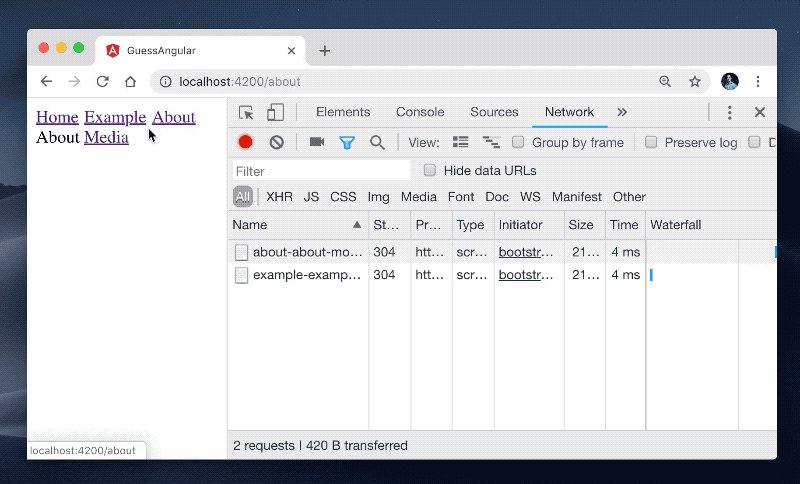
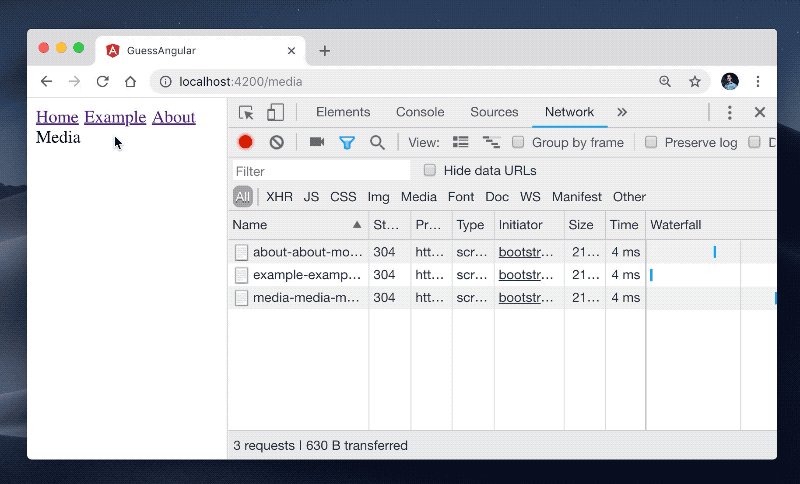
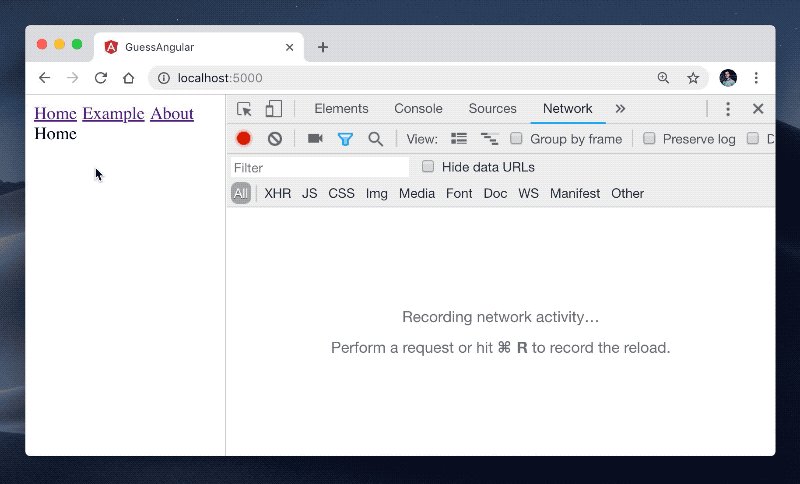
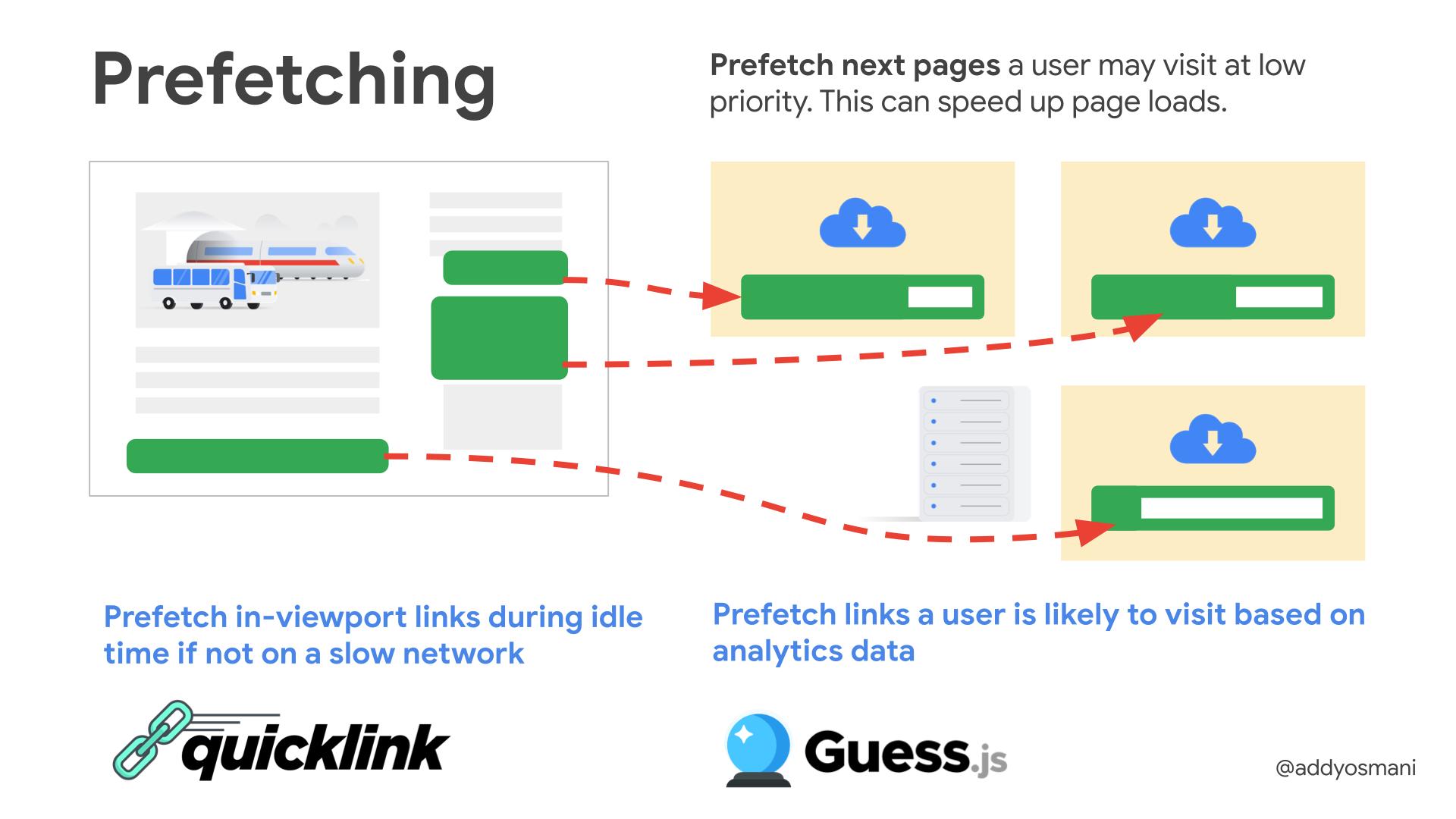
Increase performance of your Angular, React and Gatsby Apps with Guess.js | by Valentyn Yakymenko | ITNEXT

Introducing Guess.js - a toolkit for enabling data-driven user-experiences on the Web · Minko Gechev's blog