
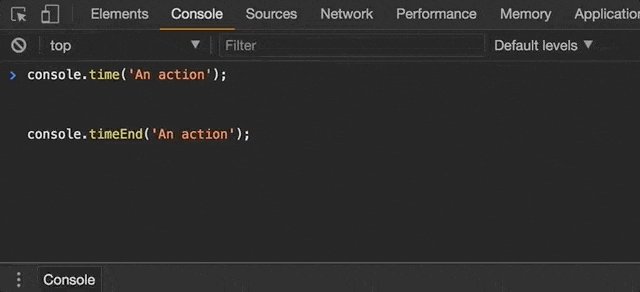
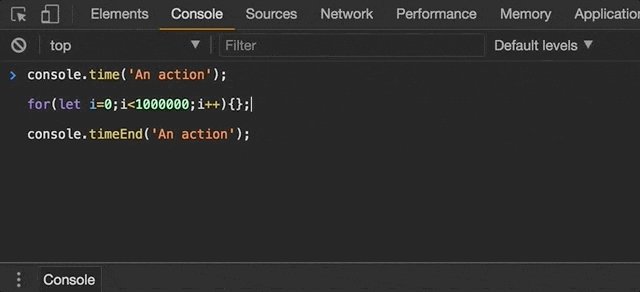
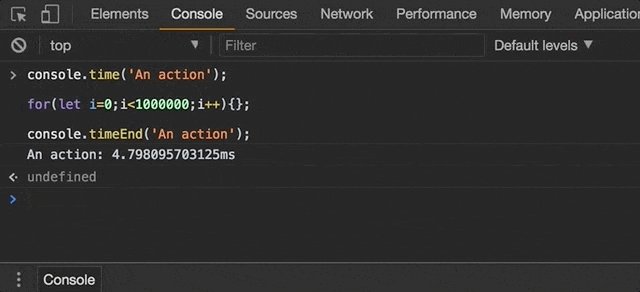
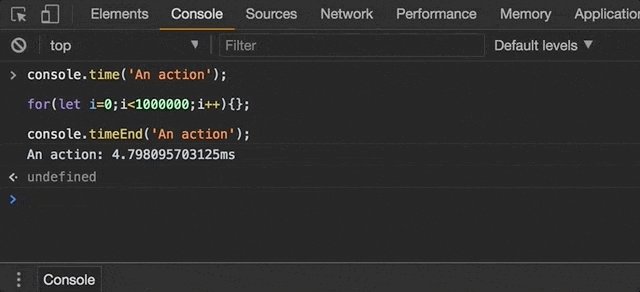
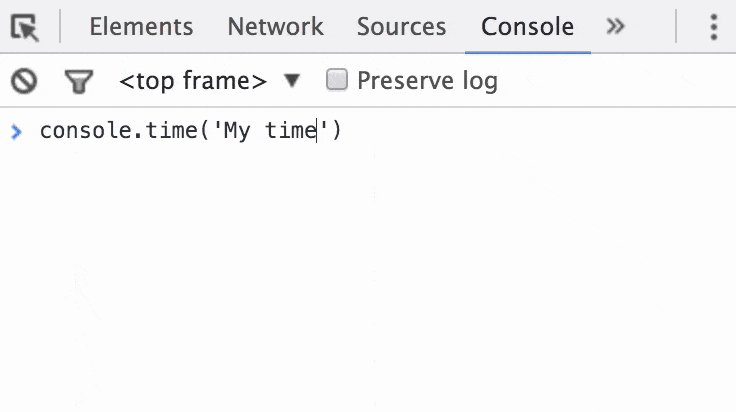
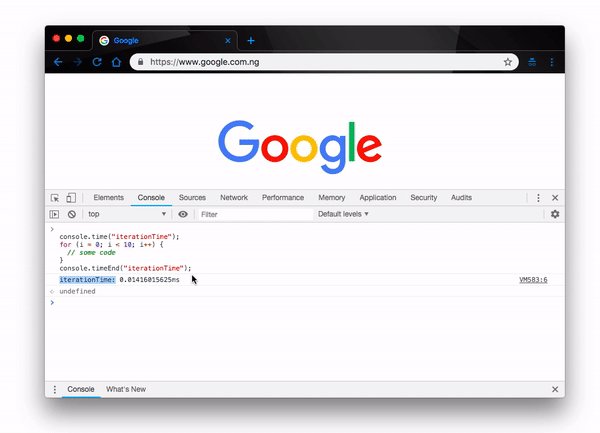
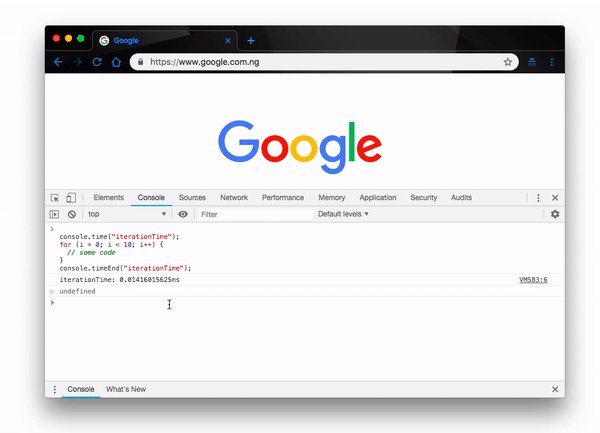
Daily Coding Tips №32— how to measure execution time of your function via chrome devtools | by QJ Li | Medium
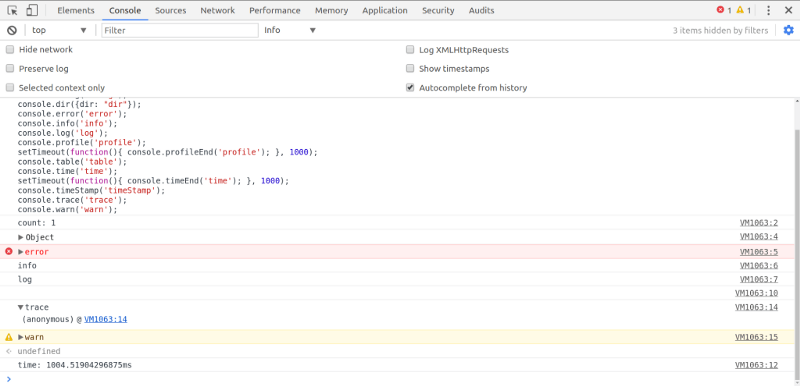
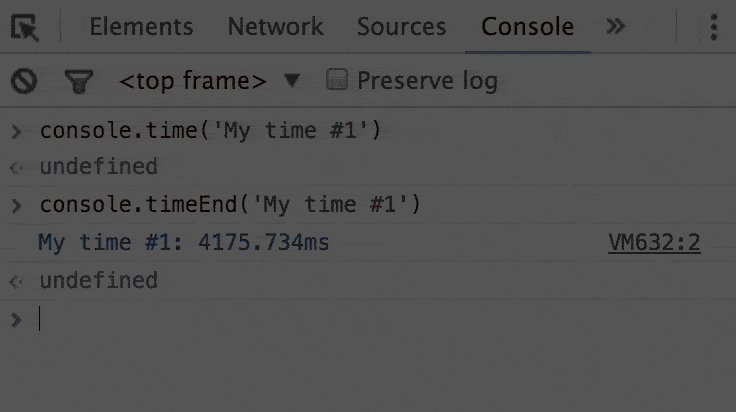
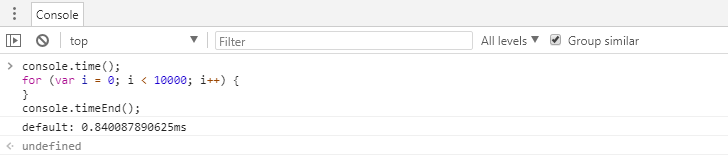
console.time() doesn't print anything in Chrome DevTools console · Issue #888 · NativeScript/ios-runtime · GitHub

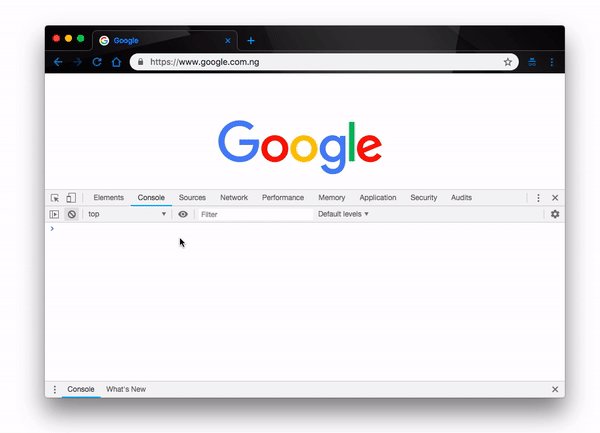
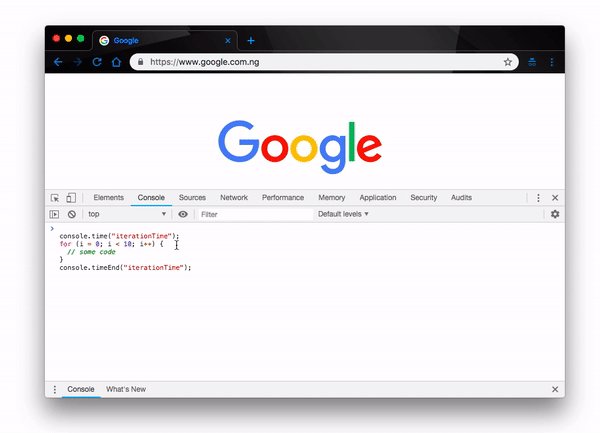
Google Chrome might have broken your tests without you even knowing about it | by Robert Axelsen | We've moved to freeCodeCamp.org/news | Medium