Does Safari have the feature "Select an element in the page to inspect it" as Chrome does? - Ask Different

Chrome DevTools on Twitter: "Now in Chrome 64: Select an element in the DOM Tree, and the new #Accessibility pane shows you that element's position in the accessibility tree, as well as

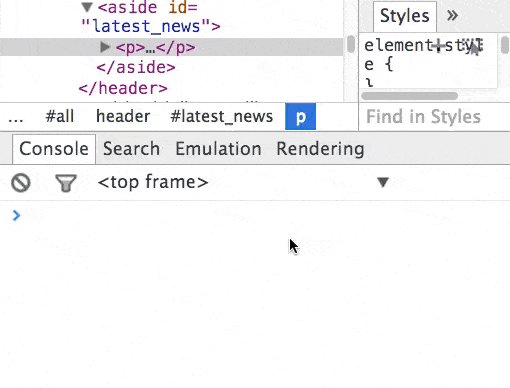
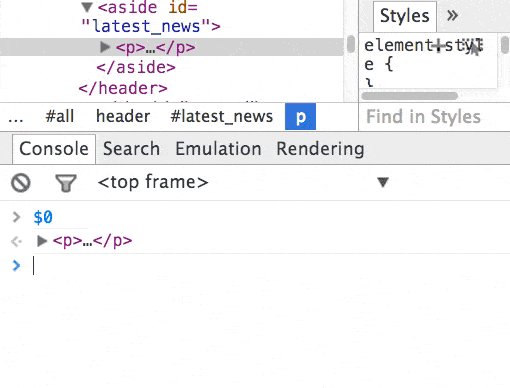
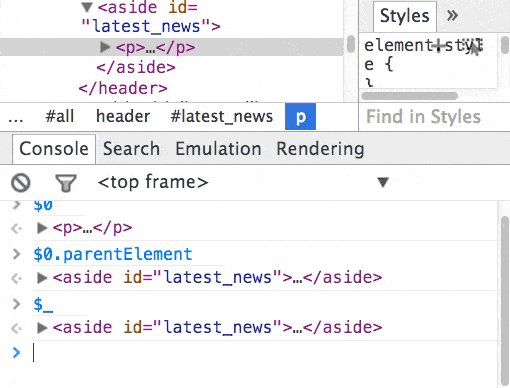
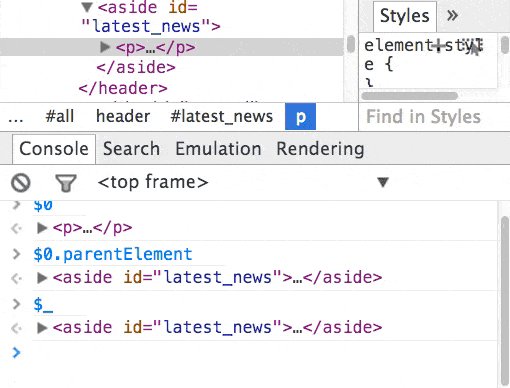
Mastering Chrome Developer Tools: Next Level Front-End Development Techniques | by Ben Edelstein | HackerNoon.com | Medium