Label value not in the center in position "outside" · Issue #73 · emn178/ chartjs-plugin-labels · GitHub

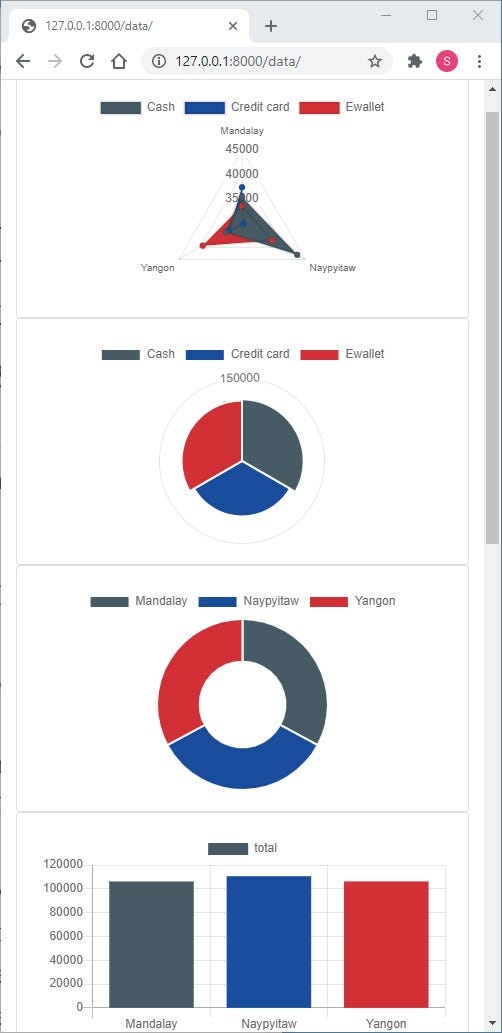
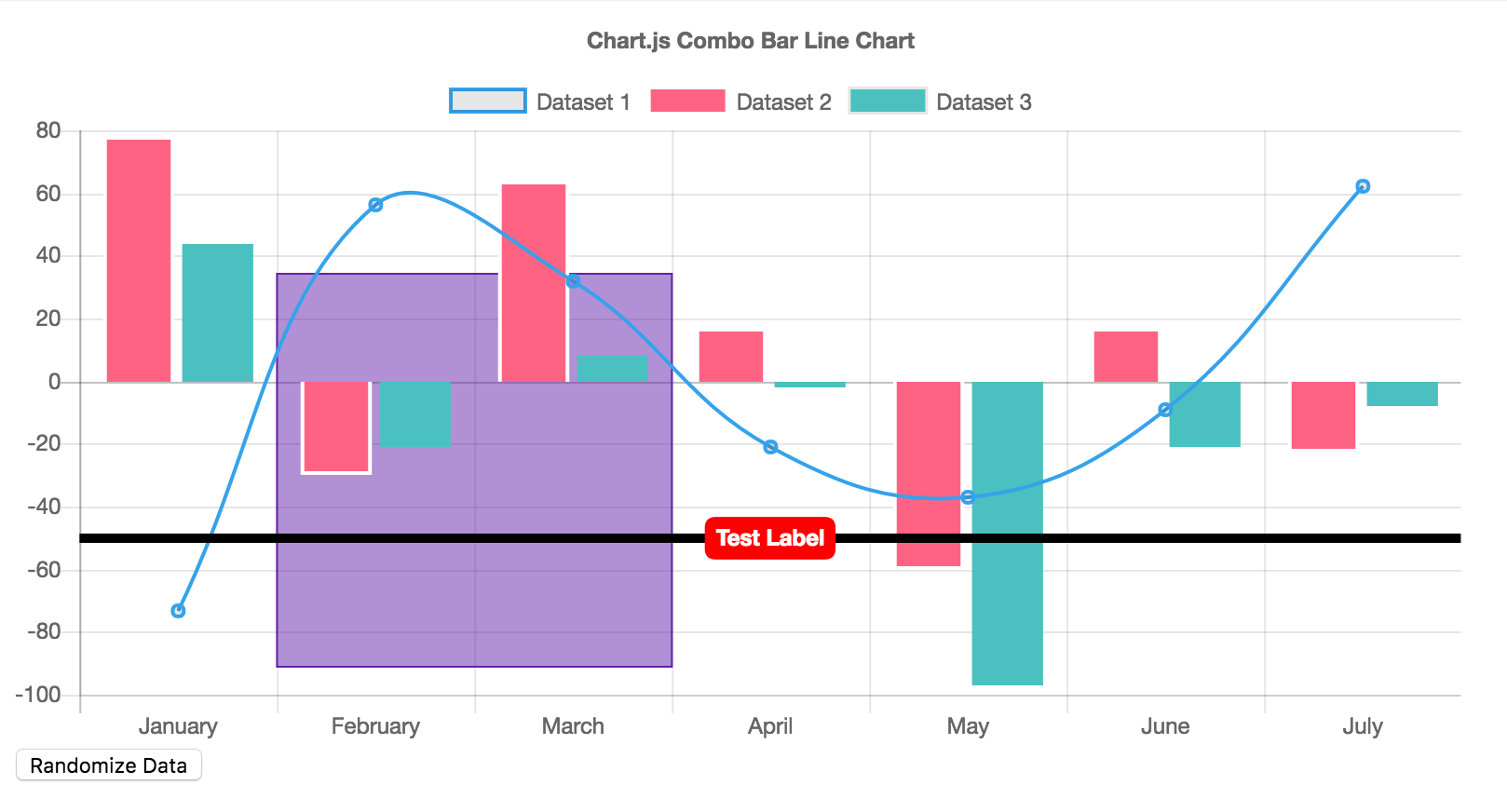
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript in Plain English

How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript in Plain English

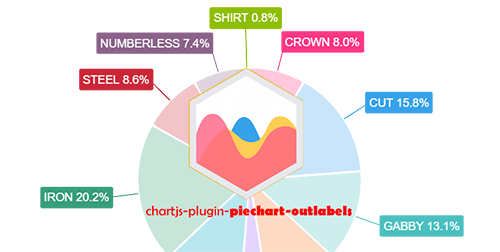
GitHub - robcrocombe/chartjs-plugin-outerLabels: OuterLabels is a plugin for Chart.js to display labels around the outside of a donut or pie chart.