
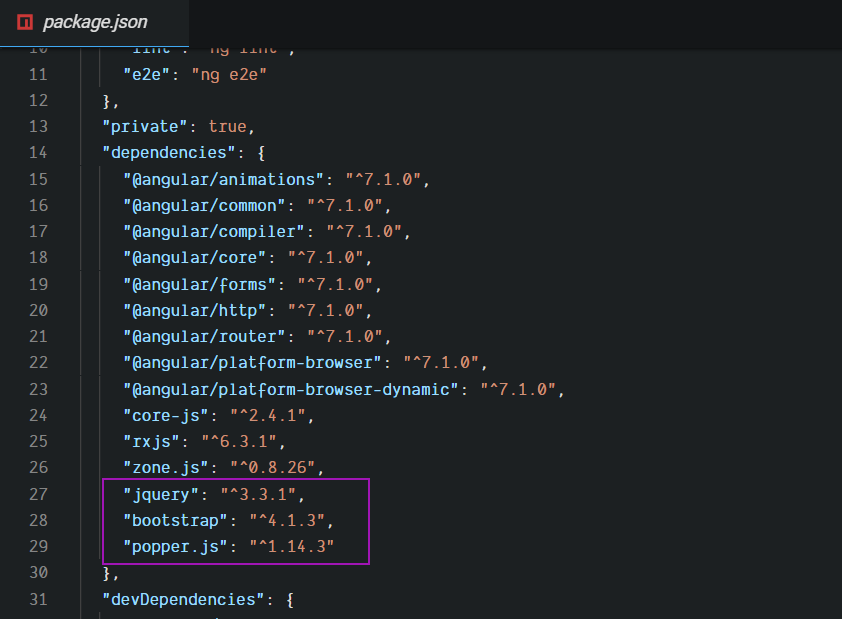
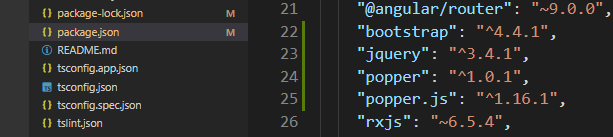
Angular + Bootstrap 4 Starter. How to use Bootstrap 4 with Angular 7 | by Carol Skelly | WDstack | Medium

9 Bootstrap UI Component Libraries for React, Vue, Angular in 2019 | by Jonathan Saring | Bits and Pieces

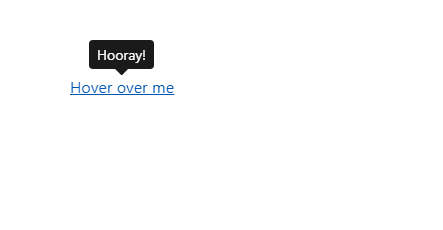
Popover positioned partially off-screen and cropped · Issue #2924 · ng-bootstrap/ng-bootstrap · GitHub